Design Systems, Not Layouts
No matter how much experience a designer has with interactive design, it’s nearly impossible to predict all the elements that are necessary to launch and sustain a digital experience. As a designer, even if you can predict every last design and UI element, there are bound to be changes or additions down the road that are literally impossible to account for.
If you’re lucky, your programmers have enough design sense to handle these adjustments for you, but a typical coder won’t give design the amount of detailed attention that a designer would like.
When design changes are needed, the designer could go back and mock up each change, or instead, we can start thinking of digital design in terms of systems, not layouts, that can be applied to any and all elements of a website or application in an organized and standard way.
This doesn’t mean we stop designing layouts all together. This just means that we need to recognize the systems that evolve from our layouts, and we need to make sure we follow our system’s rules as we add more layouts and more views.
System Basics
When designing a system, say for a website, it makes sense to start with a static layout. As the design evolves, though, common design themes and styles will start to reveal themselves, and a designer needs to recognize these themes and styles as elements of the emerging system so that they can be applied consistently throughout the rest of the site.
If you’ve got a sleek, new website and you’re sticking with rounded corners and small, light drop shadows, those styles become part of your system. If you factor in the four pixel blue line under your menu, you might want to design pop ups with a four pixel blue border, rounded corners and a small, light drop shadow, sticking to your system.
This consistency is great for design and usability, but it also makes it that much easier for a developer to add a new page element down the road that matches or compliments the design.
The concept is simple for designers, but it may not be for programmers who are more concerned with writing efficient code. This is where style guides come into play, but on smaller projects, all it takes is a well laid out Photoshop document.
Where Do I Start?
If the concept of design systems makes sense, then you might be wondering how to get started. While everyone is going to have their own process, I like to start with a single static layout, usually the homepage if we’re designing a website.
Then, in addition to the homepage, it often helps to at least start a few secondary pages that you know might have some other necessary elements. Once the visual system starts to unfold, it’s time to make it official.
Take what you have in front of you, and add any missing elements that are standard or very common to all web-based designs. This includes things like pop ups, tool tips or “help” icons, all levels of header tags (h1, h2, h3, h4, h5 and even h6), other common icons, and anything else that you find yourself designing for every website you build. It helps to poke around the web a bit to see what elements pop up on other sites that would potentially make sense on your site.
Depending on how complex the layouts you’ve chosen are, you may need to create a “style guide” layout, which isn’t a real page, but that contains examples of as many elements as possible, designed using the system, and laid out as if they were real elements on a real page.
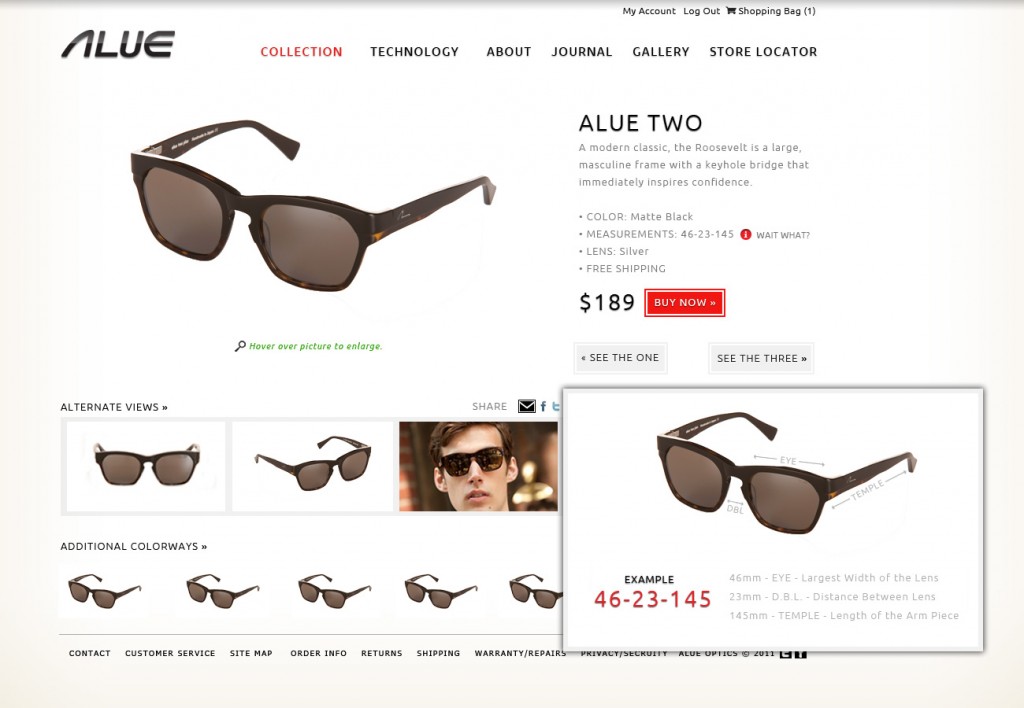
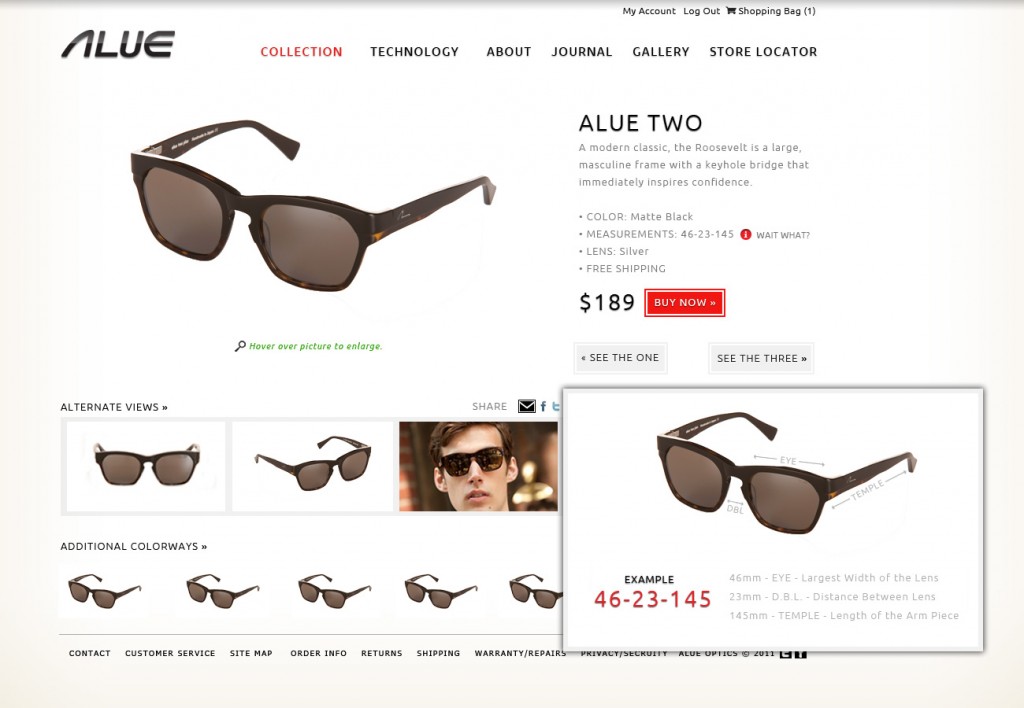
[caption id="attachment_1186" align="alignnone" width="640"] This design file from alueoptics.com is a good example of a style guide.[/caption]
Then What?
Once the elements themselves are in place, start to think about states. A large percentage of the elements on your page will need hover states, active states, selected states, disabled states, etc. Even an h1, for instance, would benefit from a hover state, because there may be an h1 inside of a box that’s in a hover state.
[caption id="attachment_1188" align="alignnone" width="691"]
This design file from alueoptics.com is a good example of a style guide.[/caption]
Then What?
Once the elements themselves are in place, start to think about states. A large percentage of the elements on your page will need hover states, active states, selected states, disabled states, etc. Even an h1, for instance, would benefit from a hover state, because there may be an h1 inside of a box that’s in a hover state.
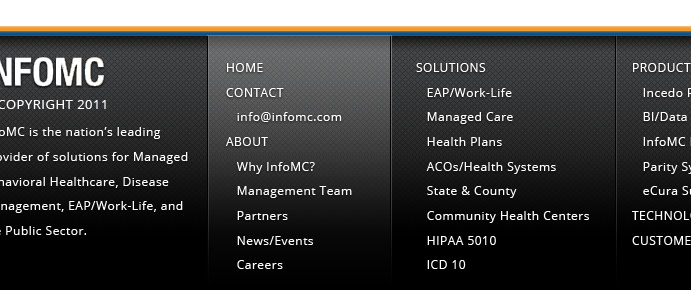
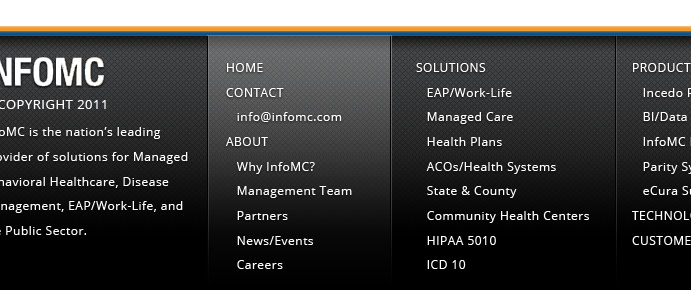
[caption id="attachment_1188" align="alignnone" width="691"] This example from infomc.com shows the "hover" state of columns in the footer.[/caption]
And Finally...
Once your system is pretty well taken care of, don’t forget one of the most important steps in this whole process. Finish designing the site! Use your newly created system to build out every last page in your sitemap and/or wireframes. This will help flesh out the system further, and it will also serve as a necessary guide for coding the site, taking care of corner cases and making sure that usability and content are thought out as much as the system’s aesthetic.
The task of finishing the entire design is immensely helpful when you either hand it off to a coder or change mindsets and start coding it yourself. Finishing a site based on a system is also a great task for junior designers who are learning the trade and can benefit from a bit of guidance or structure.
Unless your developer is also a designer, chances are you’d prefer they didn’t have to make any design decisions. (Don’t feel bad. I’m sure they’d never want you to make any of their code decisions, either!)
But knowing this means we all need to fight the temptation to be lazy, and we need to give as much guidance to our developers as possible.
Media Queries
Either after this process or during this process, it’s also necessary to design smaller and larger layouts of some of the pages so that your system can conform to different screen sizes and media queries. With any luck, this stuff will just fall into place with little effort, but again, it helps to actually create these layouts and elements to eliminate any and all possible confusion while coding.
Sometimes, layouts will completely change due to screen sizes, and in these cases, you will need to create a new layout using your system.
Know Your CSS
To take design systems and the digital design process a step further, designers should all learn basic CSS or at least its limits. This way, we can make small decisions (or compromises) to ensure that design elements can be created with CSS (as opposed to images) whenever possible.
For example, a systems mindset means that images are a bit more limiting than they used to be. If you’re using an image to create a box or even a border on a box, you’ll need to make sure that it’s scalable or broken up in such a way that it can accommodate a 20 pixel area just as well as a 1000 pixel area. Since you need to do this for responsive design anyway, it shouldn’t be too much of an extra burden.
In addition, if your menu has a drop shadow that can be built with CSS instead of an image, it’s really simple for the programmer to apply that drop shadow to a tool tip or a pop up. Plus, CSS-based visuals save load time and adjust for things like retina display, where images might not.
One thing to avoid, though, is too much design compromise in the name of CSS. This shouldn’t be too hard. Most designers would be surprised at what a good coder can do with CSS these days, and nobody should sacrifice aesthetic because it “can’t be done with code.” In fact, I have yet to see anything that literally can’t be done with code.
Also Know Your Sprites
A not-so-new, but newly popular trick is the CSS sprite. Image sprites are a really good example of what a design system might look like, as opposed to just a design. We can create a grid of icons or UI elements in a single image file, worrying about how they look together, not exactly where they’re going in any given layout. (No one can actually predict every last place they may be needed.) Here's some more explanation on CSS sprites.
It’s Being Done
Design systems already exist as a means to speed up design and iteration. A lot of developers will use helpers like Twitter Bootstrap and jQuery UI Themes to quickly add design into an otherwise function-focused application or website.
These tools are, in very simple terms, sets of styles and image sprites that can be applied to any code to create a distinct look and feel. They apply all the principles I’ve been discussing here, minus the custom nature of designing from scratch.
For custom web or app design, these might be a little too “cookie cutter,” but the concept is the same whether you download a system or custom design it.
But Watch Out...
I highly advocate starting from a blank page for every new website or app you create (or more specifically, starting from a wireframe). This forces you as a designer to think about and physically create every last detail. When the details already look nice, we forget about them, and then we leave them to chance or to status quo. This is no way to create cutting edge or inspiring design, but it does work really well if your goal is to meet a deadline or come in under budget.
You make the call on that one, but I encourage my staff to create totally custom layouts almost 100% of the time. That’s how we create totally custom websites, which is a way we stand out from our competition. Even though there are a number of common UI elements that we build every time we create a new website, we are very conscious not to fall into that “modern web style” trap that many new sites fall into. Frankly, they all look good, but they all look the same.
Well I Knew All That
Good, but you have to actually do it. Since this idea is fairly logical, I see a lot of designers who think they’re doing this, but they don’t go the extra mile. They may think that a developer can see the design elements on one page and apply them to another, but that’s not always the case.
If you value and respect design and design processes like most designers do, it makes little sense to pass off design responsibilities to a teammate who’s not only focused on other things but who’s also unlikely to be trained in design.
Just Remember This
Every time you start a project that has anything to do with digital, it’s going to change at some point. That’s inevitable, because it’s too easy and cheap to update digital design, and in today’s fast-paced world, everything needs constant updating. Help your future self and your future coworkers by building with that in mind. Put in the extra time and thought upfront to develop a living, breathing system that can grow with user base, grow with trends and grow organically over time.
This example from infomc.com shows the "hover" state of columns in the footer.[/caption]
And Finally...
Once your system is pretty well taken care of, don’t forget one of the most important steps in this whole process. Finish designing the site! Use your newly created system to build out every last page in your sitemap and/or wireframes. This will help flesh out the system further, and it will also serve as a necessary guide for coding the site, taking care of corner cases and making sure that usability and content are thought out as much as the system’s aesthetic.
The task of finishing the entire design is immensely helpful when you either hand it off to a coder or change mindsets and start coding it yourself. Finishing a site based on a system is also a great task for junior designers who are learning the trade and can benefit from a bit of guidance or structure.
Unless your developer is also a designer, chances are you’d prefer they didn’t have to make any design decisions. (Don’t feel bad. I’m sure they’d never want you to make any of their code decisions, either!)
But knowing this means we all need to fight the temptation to be lazy, and we need to give as much guidance to our developers as possible.
Media Queries
Either after this process or during this process, it’s also necessary to design smaller and larger layouts of some of the pages so that your system can conform to different screen sizes and media queries. With any luck, this stuff will just fall into place with little effort, but again, it helps to actually create these layouts and elements to eliminate any and all possible confusion while coding.
Sometimes, layouts will completely change due to screen sizes, and in these cases, you will need to create a new layout using your system.
Know Your CSS
To take design systems and the digital design process a step further, designers should all learn basic CSS or at least its limits. This way, we can make small decisions (or compromises) to ensure that design elements can be created with CSS (as opposed to images) whenever possible.
For example, a systems mindset means that images are a bit more limiting than they used to be. If you’re using an image to create a box or even a border on a box, you’ll need to make sure that it’s scalable or broken up in such a way that it can accommodate a 20 pixel area just as well as a 1000 pixel area. Since you need to do this for responsive design anyway, it shouldn’t be too much of an extra burden.
In addition, if your menu has a drop shadow that can be built with CSS instead of an image, it’s really simple for the programmer to apply that drop shadow to a tool tip or a pop up. Plus, CSS-based visuals save load time and adjust for things like retina display, where images might not.
One thing to avoid, though, is too much design compromise in the name of CSS. This shouldn’t be too hard. Most designers would be surprised at what a good coder can do with CSS these days, and nobody should sacrifice aesthetic because it “can’t be done with code.” In fact, I have yet to see anything that literally can’t be done with code.
Also Know Your Sprites
A not-so-new, but newly popular trick is the CSS sprite. Image sprites are a really good example of what a design system might look like, as opposed to just a design. We can create a grid of icons or UI elements in a single image file, worrying about how they look together, not exactly where they’re going in any given layout. (No one can actually predict every last place they may be needed.) Here's some more explanation on CSS sprites.
It’s Being Done
Design systems already exist as a means to speed up design and iteration. A lot of developers will use helpers like Twitter Bootstrap and jQuery UI Themes to quickly add design into an otherwise function-focused application or website.
These tools are, in very simple terms, sets of styles and image sprites that can be applied to any code to create a distinct look and feel. They apply all the principles I’ve been discussing here, minus the custom nature of designing from scratch.
For custom web or app design, these might be a little too “cookie cutter,” but the concept is the same whether you download a system or custom design it.
But Watch Out...
I highly advocate starting from a blank page for every new website or app you create (or more specifically, starting from a wireframe). This forces you as a designer to think about and physically create every last detail. When the details already look nice, we forget about them, and then we leave them to chance or to status quo. This is no way to create cutting edge or inspiring design, but it does work really well if your goal is to meet a deadline or come in under budget.
You make the call on that one, but I encourage my staff to create totally custom layouts almost 100% of the time. That’s how we create totally custom websites, which is a way we stand out from our competition. Even though there are a number of common UI elements that we build every time we create a new website, we are very conscious not to fall into that “modern web style” trap that many new sites fall into. Frankly, they all look good, but they all look the same.
Well I Knew All That
Good, but you have to actually do it. Since this idea is fairly logical, I see a lot of designers who think they’re doing this, but they don’t go the extra mile. They may think that a developer can see the design elements on one page and apply them to another, but that’s not always the case.
If you value and respect design and design processes like most designers do, it makes little sense to pass off design responsibilities to a teammate who’s not only focused on other things but who’s also unlikely to be trained in design.
Just Remember This
Every time you start a project that has anything to do with digital, it’s going to change at some point. That’s inevitable, because it’s too easy and cheap to update digital design, and in today’s fast-paced world, everything needs constant updating. Help your future self and your future coworkers by building with that in mind. Put in the extra time and thought upfront to develop a living, breathing system that can grow with user base, grow with trends and grow organically over time.
 This design file from alueoptics.com is a good example of a style guide.[/caption]
Then What?
Once the elements themselves are in place, start to think about states. A large percentage of the elements on your page will need hover states, active states, selected states, disabled states, etc. Even an h1, for instance, would benefit from a hover state, because there may be an h1 inside of a box that’s in a hover state.
[caption id="attachment_1188" align="alignnone" width="691"]
This design file from alueoptics.com is a good example of a style guide.[/caption]
Then What?
Once the elements themselves are in place, start to think about states. A large percentage of the elements on your page will need hover states, active states, selected states, disabled states, etc. Even an h1, for instance, would benefit from a hover state, because there may be an h1 inside of a box that’s in a hover state.
[caption id="attachment_1188" align="alignnone" width="691"] This example from infomc.com shows the "hover" state of columns in the footer.[/caption]
And Finally...
Once your system is pretty well taken care of, don’t forget one of the most important steps in this whole process. Finish designing the site! Use your newly created system to build out every last page in your sitemap and/or wireframes. This will help flesh out the system further, and it will also serve as a necessary guide for coding the site, taking care of corner cases and making sure that usability and content are thought out as much as the system’s aesthetic.
The task of finishing the entire design is immensely helpful when you either hand it off to a coder or change mindsets and start coding it yourself. Finishing a site based on a system is also a great task for junior designers who are learning the trade and can benefit from a bit of guidance or structure.
Unless your developer is also a designer, chances are you’d prefer they didn’t have to make any design decisions. (Don’t feel bad. I’m sure they’d never want you to make any of their code decisions, either!)
But knowing this means we all need to fight the temptation to be lazy, and we need to give as much guidance to our developers as possible.
Media Queries
Either after this process or during this process, it’s also necessary to design smaller and larger layouts of some of the pages so that your system can conform to different screen sizes and media queries. With any luck, this stuff will just fall into place with little effort, but again, it helps to actually create these layouts and elements to eliminate any and all possible confusion while coding.
Sometimes, layouts will completely change due to screen sizes, and in these cases, you will need to create a new layout using your system.
Know Your CSS
To take design systems and the digital design process a step further, designers should all learn basic CSS or at least its limits. This way, we can make small decisions (or compromises) to ensure that design elements can be created with CSS (as opposed to images) whenever possible.
For example, a systems mindset means that images are a bit more limiting than they used to be. If you’re using an image to create a box or even a border on a box, you’ll need to make sure that it’s scalable or broken up in such a way that it can accommodate a 20 pixel area just as well as a 1000 pixel area. Since you need to do this for responsive design anyway, it shouldn’t be too much of an extra burden.
In addition, if your menu has a drop shadow that can be built with CSS instead of an image, it’s really simple for the programmer to apply that drop shadow to a tool tip or a pop up. Plus, CSS-based visuals save load time and adjust for things like retina display, where images might not.
One thing to avoid, though, is too much design compromise in the name of CSS. This shouldn’t be too hard. Most designers would be surprised at what a good coder can do with CSS these days, and nobody should sacrifice aesthetic because it “can’t be done with code.” In fact, I have yet to see anything that literally can’t be done with code.
Also Know Your Sprites
A not-so-new, but newly popular trick is the CSS sprite. Image sprites are a really good example of what a design system might look like, as opposed to just a design. We can create a grid of icons or UI elements in a single image file, worrying about how they look together, not exactly where they’re going in any given layout. (No one can actually predict every last place they may be needed.) Here's some more explanation on CSS sprites.
It’s Being Done
Design systems already exist as a means to speed up design and iteration. A lot of developers will use helpers like Twitter Bootstrap and jQuery UI Themes to quickly add design into an otherwise function-focused application or website.
These tools are, in very simple terms, sets of styles and image sprites that can be applied to any code to create a distinct look and feel. They apply all the principles I’ve been discussing here, minus the custom nature of designing from scratch.
For custom web or app design, these might be a little too “cookie cutter,” but the concept is the same whether you download a system or custom design it.
But Watch Out...
I highly advocate starting from a blank page for every new website or app you create (or more specifically, starting from a wireframe). This forces you as a designer to think about and physically create every last detail. When the details already look nice, we forget about them, and then we leave them to chance or to status quo. This is no way to create cutting edge or inspiring design, but it does work really well if your goal is to meet a deadline or come in under budget.
You make the call on that one, but I encourage my staff to create totally custom layouts almost 100% of the time. That’s how we create totally custom websites, which is a way we stand out from our competition. Even though there are a number of common UI elements that we build every time we create a new website, we are very conscious not to fall into that “modern web style” trap that many new sites fall into. Frankly, they all look good, but they all look the same.
Well I Knew All That
Good, but you have to actually do it. Since this idea is fairly logical, I see a lot of designers who think they’re doing this, but they don’t go the extra mile. They may think that a developer can see the design elements on one page and apply them to another, but that’s not always the case.
If you value and respect design and design processes like most designers do, it makes little sense to pass off design responsibilities to a teammate who’s not only focused on other things but who’s also unlikely to be trained in design.
Just Remember This
Every time you start a project that has anything to do with digital, it’s going to change at some point. That’s inevitable, because it’s too easy and cheap to update digital design, and in today’s fast-paced world, everything needs constant updating. Help your future self and your future coworkers by building with that in mind. Put in the extra time and thought upfront to develop a living, breathing system that can grow with user base, grow with trends and grow organically over time.
This example from infomc.com shows the "hover" state of columns in the footer.[/caption]
And Finally...
Once your system is pretty well taken care of, don’t forget one of the most important steps in this whole process. Finish designing the site! Use your newly created system to build out every last page in your sitemap and/or wireframes. This will help flesh out the system further, and it will also serve as a necessary guide for coding the site, taking care of corner cases and making sure that usability and content are thought out as much as the system’s aesthetic.
The task of finishing the entire design is immensely helpful when you either hand it off to a coder or change mindsets and start coding it yourself. Finishing a site based on a system is also a great task for junior designers who are learning the trade and can benefit from a bit of guidance or structure.
Unless your developer is also a designer, chances are you’d prefer they didn’t have to make any design decisions. (Don’t feel bad. I’m sure they’d never want you to make any of their code decisions, either!)
But knowing this means we all need to fight the temptation to be lazy, and we need to give as much guidance to our developers as possible.
Media Queries
Either after this process or during this process, it’s also necessary to design smaller and larger layouts of some of the pages so that your system can conform to different screen sizes and media queries. With any luck, this stuff will just fall into place with little effort, but again, it helps to actually create these layouts and elements to eliminate any and all possible confusion while coding.
Sometimes, layouts will completely change due to screen sizes, and in these cases, you will need to create a new layout using your system.
Know Your CSS
To take design systems and the digital design process a step further, designers should all learn basic CSS or at least its limits. This way, we can make small decisions (or compromises) to ensure that design elements can be created with CSS (as opposed to images) whenever possible.
For example, a systems mindset means that images are a bit more limiting than they used to be. If you’re using an image to create a box or even a border on a box, you’ll need to make sure that it’s scalable or broken up in such a way that it can accommodate a 20 pixel area just as well as a 1000 pixel area. Since you need to do this for responsive design anyway, it shouldn’t be too much of an extra burden.
In addition, if your menu has a drop shadow that can be built with CSS instead of an image, it’s really simple for the programmer to apply that drop shadow to a tool tip or a pop up. Plus, CSS-based visuals save load time and adjust for things like retina display, where images might not.
One thing to avoid, though, is too much design compromise in the name of CSS. This shouldn’t be too hard. Most designers would be surprised at what a good coder can do with CSS these days, and nobody should sacrifice aesthetic because it “can’t be done with code.” In fact, I have yet to see anything that literally can’t be done with code.
Also Know Your Sprites
A not-so-new, but newly popular trick is the CSS sprite. Image sprites are a really good example of what a design system might look like, as opposed to just a design. We can create a grid of icons or UI elements in a single image file, worrying about how they look together, not exactly where they’re going in any given layout. (No one can actually predict every last place they may be needed.) Here's some more explanation on CSS sprites.
It’s Being Done
Design systems already exist as a means to speed up design and iteration. A lot of developers will use helpers like Twitter Bootstrap and jQuery UI Themes to quickly add design into an otherwise function-focused application or website.
These tools are, in very simple terms, sets of styles and image sprites that can be applied to any code to create a distinct look and feel. They apply all the principles I’ve been discussing here, minus the custom nature of designing from scratch.
For custom web or app design, these might be a little too “cookie cutter,” but the concept is the same whether you download a system or custom design it.
But Watch Out...
I highly advocate starting from a blank page for every new website or app you create (or more specifically, starting from a wireframe). This forces you as a designer to think about and physically create every last detail. When the details already look nice, we forget about them, and then we leave them to chance or to status quo. This is no way to create cutting edge or inspiring design, but it does work really well if your goal is to meet a deadline or come in under budget.
You make the call on that one, but I encourage my staff to create totally custom layouts almost 100% of the time. That’s how we create totally custom websites, which is a way we stand out from our competition. Even though there are a number of common UI elements that we build every time we create a new website, we are very conscious not to fall into that “modern web style” trap that many new sites fall into. Frankly, they all look good, but they all look the same.
Well I Knew All That
Good, but you have to actually do it. Since this idea is fairly logical, I see a lot of designers who think they’re doing this, but they don’t go the extra mile. They may think that a developer can see the design elements on one page and apply them to another, but that’s not always the case.
If you value and respect design and design processes like most designers do, it makes little sense to pass off design responsibilities to a teammate who’s not only focused on other things but who’s also unlikely to be trained in design.
Just Remember This
Every time you start a project that has anything to do with digital, it’s going to change at some point. That’s inevitable, because it’s too easy and cheap to update digital design, and in today’s fast-paced world, everything needs constant updating. Help your future self and your future coworkers by building with that in mind. Put in the extra time and thought upfront to develop a living, breathing system that can grow with user base, grow with trends and grow organically over time.