If you’re a digital marketer, you have likely heard about Google Tag Manager. You have probably read that it can be helpful, but are unsure why or how.
Upon first learning about Google Tag Manager, I liked the sound of being able to add, edit and remove marketing related tags, without hassling a developer. I started searching for how-tos and discovered very little. At that point, I decided to start using Tag Manager and teach myself along the way. I am now sharing what I learned, hoping to provide insight on Google Tag Manager basics.
Before jumping in, it is important to understand what Google Tag Manager is and why it is useful. In short, Tag Manager is a container that can store various types of marketing related code snippets, instead of uploading each to the website’s code. This means marketers don’t have to wait for a developer’s free time to add the tracking code they needed online yesterday.
If you would like to learn more about the usefulness of Google Tag Manager, you can read more here, otherwise read on to learn the steps required to add a Google Analytics snippet, contact form event tracking and an AdWords remarketing tag.
Upload The Container
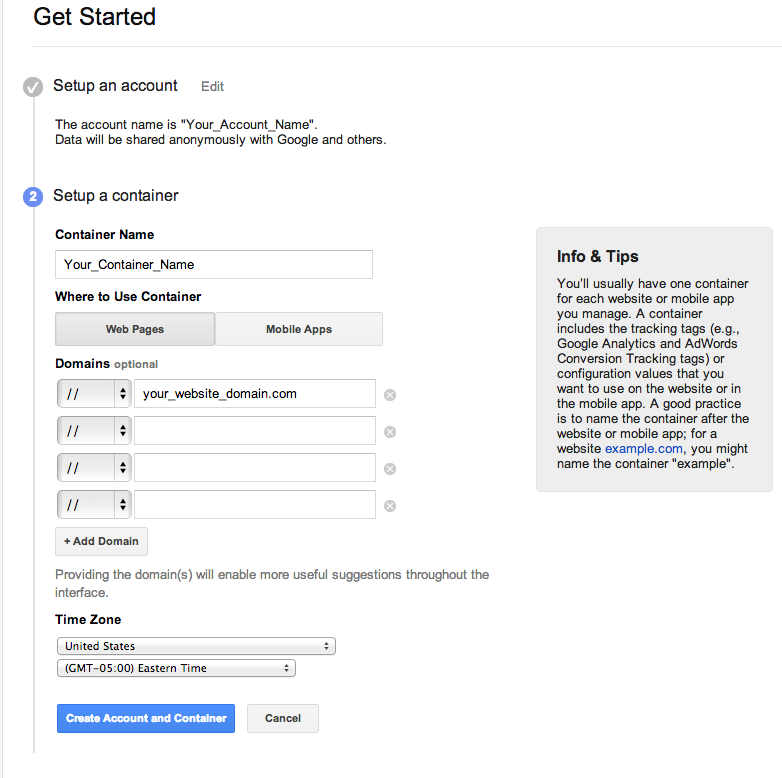
The first step to begin using Google Tag Manager is creating an account and container at http://www.google.com/tagmanager/. You can name your account and container whatever you like.
Next, you need to choose where to use the container. Select Web Page, add your domain, set your timezone and click Create Account and Container.
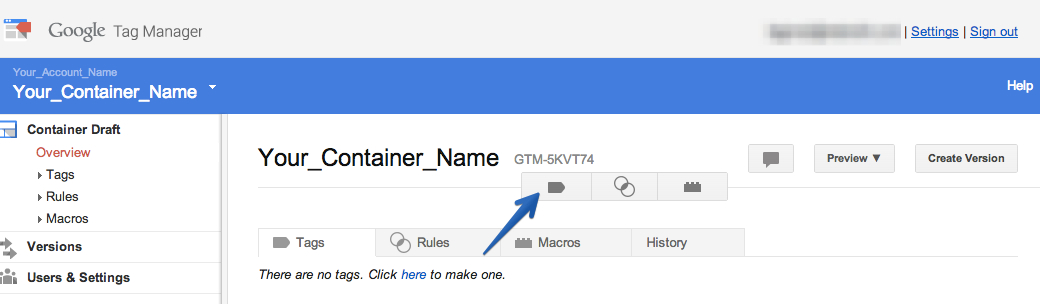
Upon clicking Create, the container will be generated, and you’ll get a code snippet, which needs to be added on each page of your website inside the <body> tag. Then click Add Tags Later. I recommend nicely asking a developer to add this one LAST code snippet to the site. Smile and buy them lunch if you have to.
Analytics
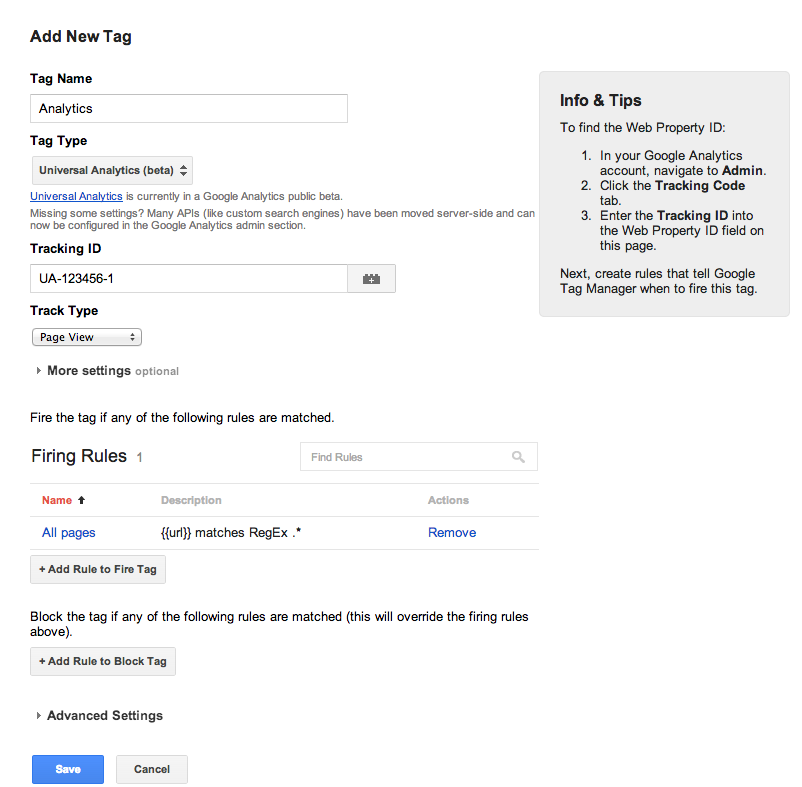
Google Analytics is very simple to set up using Google Tag Manager. You must first make sure you have a Google Analytics account. Next, sign into your Tag Manager account, access the container and click the Add New Tag icon. Name the tag and select your tag type (either Google Analytics or Universal Analytics). Enter the Google Analytics tracking code, which can be found in Google Analytics Admin under property settings. Select Page View as the track type and then click +Add Rule To Fire Tag. Chose the default rule, All Pages, which is a regular expression directing the tag to fire on each page of your website.
Name the tag and select your tag type (either Google Analytics or Universal Analytics). Enter the Google Analytics tracking code, which can be found in Google Analytics Admin under property settings. Select Page View as the track type and then click +Add Rule To Fire Tag. Chose the default rule, All Pages, which is a regular expression directing the tag to fire on each page of your website.

Click Save.
Form Submissions
Form submissions are important to track whether they are for a contact form or an email marketing list. Google Analytics allows users to upload tracking events. The trick is understanding how to do so. Luckily, with minimal effort, this can be accomplished through Google Tag Manager.
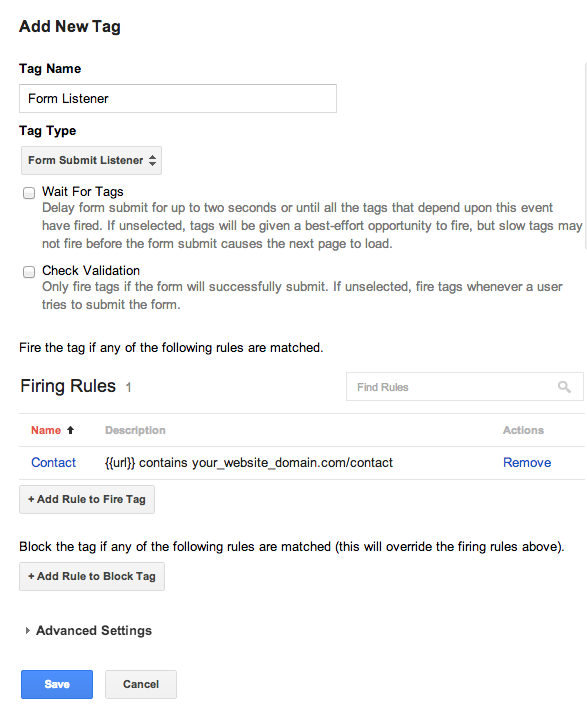
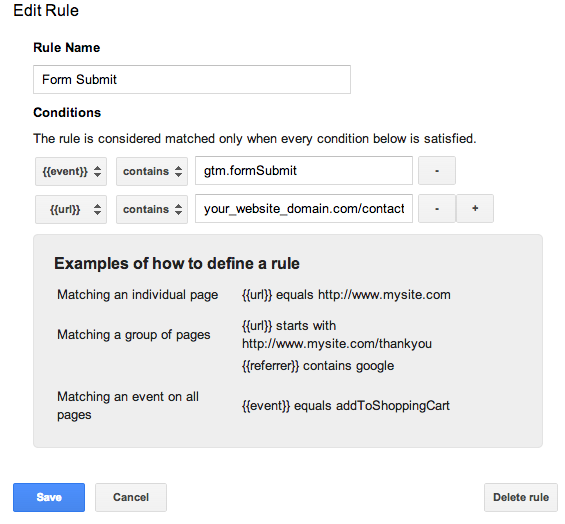
Within Google Tag Manger, this task is accomplished through two tags: a form submit listener and a second Google Analytics tag.To create the Form Submit Listener, add a new tag, name it and select the Form Submit Listener tag type. Click +Add Rule to Fire Tag and click to create a new rule. Name your rule and set the conditions to {{url}} contains and then add the url of the form you would like to track. Save your rule and save the tag.
The result of this tag is every time a user submits a form on the specified url, Google Tag Manager will create an event named gtm.formSubmit. You now must create a second Google Analytics tag to send this event to your Google Analytics account.
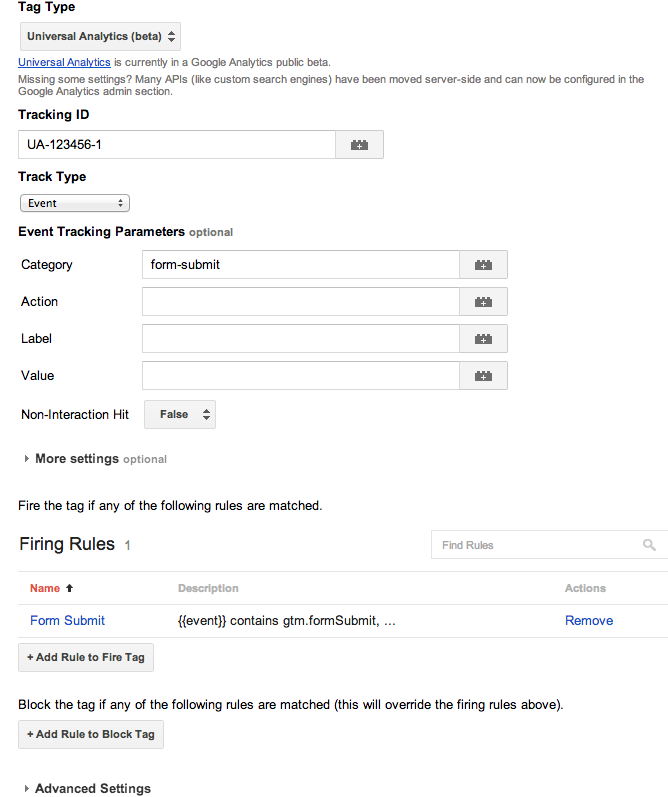
To create the second Google Analytics tag, click the Add New Tag icon, name your tag and select the Google Analytics tag type. Enter the same tracking ID used from the first Google Analytics tag (found in the Google Analytics Admin under property settings) and select Event as the track type. Next, name your category so you can establish conversion goals in Google Analytics later. Something as simple as “form-submit” will suffice.
The next step is to add a rule to fire this tag. Click +Add Rule to Fire Tag and name your rule. To properly send the information to Google Analytics, create the following rule: {{url}} contains the url of your form and {{event}} contains gtm.formSubmit. Save your rule and save your tag.
Save your rule and save your tag.

Remarketing Tag
The last tag I’m going to explain is the AdWords Remarketing Tag. To upload this tag, you must first configure AdWords Remarketing through your Google AdWords account.
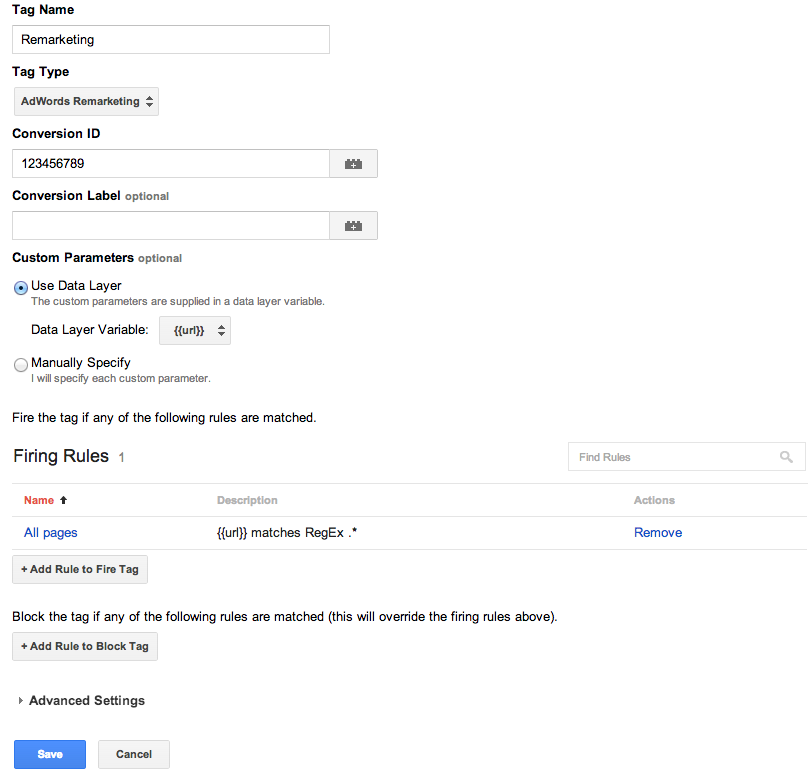
Back in Tag Manager, click the Add New Tag icon, name your tag and select AdWords Remarketing under the Certified Remarketing heading. Enter your Conversion ID, which is found in the AdWords Remarketing code you generated after the text: var google_conversion_id=.
Set your Data Layer Variable to {{url} and then click +Add Rule to Fire Tag. You can use the default All Pages to remarket to all of your site visitors or enter a specific url you would like to remarket to.
Save your rule and save your tag.
Create a Version and Publish
Last, you must publish your tags to your website. To do so, click Create a Version from the Overview screen and then click Publish.
Congratulations. You now have your first few tags configured in Google Tag Manager, and you can begin uploading code snippets as needed without the help of a developer.