This article is about installable web apps– apps that anyone can install today on most phones and tablets, outside of an app store.
Generally, people don’t know that installable web apps exist.
This makes sense. The concept isn’t exactly that important to the average person. Apps are apps, and there are plenty to choose from in the app stores, so there’s no need to learn how to find and install web apps outside of the app stores.
That’s unfortunate, because installable web apps and their implications are going to play a big part in the progression of apps and how they fit into the larger ecosystem of “the web.”
For web apps to thrive in the same way the web has (or to become the next logical advancement of the web), they can’t be controlled by a handful of companies. They need to be open and accessible to everyone.
Before I Start
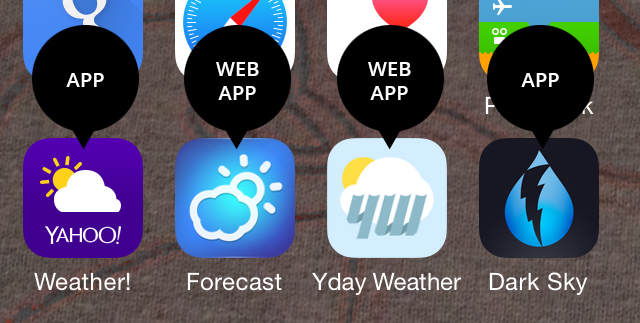
Before I get into why installable apps may be really important, here’s what an installable web app actually looks like.

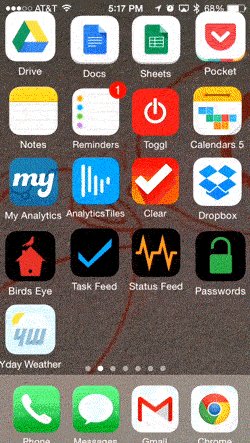
Some users may be familiar with “bookmarking” websites on a phone or tablet by adding them to the home screen. This is exactly how web apps are installed, but since they have some code that tells the device they’re installable, they get “installed” when saved to the home screen. That means they’re full screen, and they stay in your open apps separate of the browser.
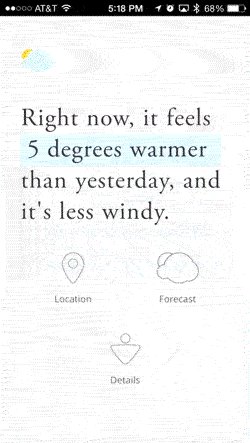
Here’s what it looks like to install a web app on iOS. It’s the same idea for Android. You view the web app as a website in Safari (for iOS) or Chrome (for Android), and then save it to your homescreen.

The Open Web
Installable web apps are both facilitated by and compete with Apple and Google. They are installed through browsers made by Apple (Safari) and Google (Chrome), and they’re installed on a lot of devices made by Apple (and some by Google).
However, there’s little incentive for those companies to encourage users to take advantage of installable web apps. Educating people about apps outside of their app stores costs them both revenue and control.
For whatever reason, though, they do facilitate installable web apps, which means web developers and companies can build apps using their existing web skills and languages. Usually, that’s HTML, CSS and JavaScript.
The open web is particularly exciting because developers can create apps that can be updated across all platforms with a single code change.
Plus, web apps can now take advantage of device-specific functions, thanks to the HTML5 specifications that are constantly growing and improving. HTML5 allows web apps to take advantage of local storage, sensors, vibrations, the camera and more.
Generally, people don’t know that installable web apps exist for phones and tablets...
The fact that web apps are on the open web allows developers to publish anything they want (and compete with anyone they want) and charge for their own in-app purchases or even “downloads,” without paying fees to Apple or Google.
For me, though, the best part of the open web and installable web apps is that developers can create an app as a side project and actually “ship” it.
Yesterday’s Weather
I have one such side project that illustrates my point well. A couple years ago, I created a native iOS app called Yesterday’s Weather.
For years I would check the weather and think “67 degrees… what does 67 degrees feel like?” For me, “4 degrees colder than yesterday” would mean a lot more.
So I took a weekend and a couple hours at night that week, and I had an iOS app to submit to the Apple App Store.
After a week or two (including one initial App Store rejection), the app was approved, and today it has about 40 or 50 users each week. Not too bad for a single weekend side project.
The Problem
Android users, however, may be interested in my app but are out of luck.
Even iOS users are suffering now, because interface and technology trends have evolved, and my little old app needs some love.
I can’t open up that code, though. It’s too old and too sloppy, and I won’t dive back and in and refresh myself on Xcode and the app submission process.
I also don't want to "start over," whether that means an Android version or an updated iOS version.
I can, however, build a responsive website version. In a single weekend. So I did that instead.
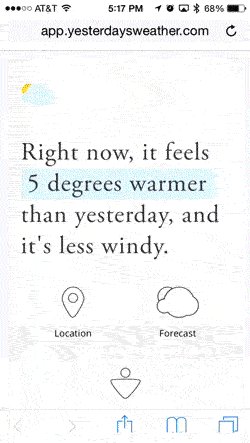
App.YesterdaysWeather.com
The new Yesterdays Weather is much better, and I can update it for a much larger audience whenever I have a spare couple minutes.
I built it as a responsive web app, so “out of the box,” there’s a desktop version that runs like a regular website, an iOS version, an Android version, and as an unexpected bonus, there's even a Chrome Web Store version that has a good chance of getting discovered by a lot of people.
It’s generally not hard to build an app in this way.
From a technical perspective, it’s a matter of adding a few specific lines of code and some json manifest files to any website.
There are hard parts, though, like the mental shift between website usability and web app usability, but that’s another article.
Here’s all you need to know to convert any website into a “native” app that’s installed on a phone or in a browser.
iOS: Safari Mobile App
In Apple’s case, it’s a matter of adding some code to the <head> tag and creating properly-sized icons and a splash screen.
First, tell Safari that your website should be treated as an installable web app. Put the following inside your <head> tag.
<!-- ios --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black">
Then set your home screen and app icons like this (also inside the <head> tag).
<!-- Icons --> <link rel="shortcut icon" href="images/favicon.ico" /> <link rel="apple-touch-icon-precomposed" href="images/apple-touch-icon.png" /> <!-- 57 x 57 --> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="images/apple-touch-icon-72x72.png" /> <!-- 72 x 72 --> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="images/apple-touch-icon-114x114.png" /> <!-- 114 x 114 --> <link rel="apple-touch-icon-precomposed" sizes="250x250" href="images/apple-touch-icon-250x250.png" /> <!-- 250 x 250 --> <!-- splash screen --> <link rel="apple-touch-startup-image" sizes="640x1096" href="images/Default-568h@2x.png"> <!-- 640 x 1096 -->
Here are more specifics from Apple: https://developer.apple.com/library/ios/documentation/AppleApplications/Reference/SafariWebContent/ConfiguringWebApplications/ConfiguringWebApplications.html
Android: Chrome Web App
Android apps, installed through Chrome (which needs to be installed first), work by adding a json manifest file and linking to it in the <head> code.
Here’s a template manifest file: manifest-android.json.
The manifest file above is relatively self-explanatory. It just lets Chrome know where the icons and home screen files are, and it allows the developer to control a few more settings. Feel free to download that and modify as needed.
Then, just tell Chrome in your <head> tag where that manifest file is.
<!-- android --> <link rel="manifest" href="manifest-android.json">
Here’s a great tutorial: http://updates.html5rocks.com/2014/11/Support-for-installable-web-apps-with-webapp-manifest-in-chrome-38-for-Android
Desktop: Chrome Web Store
The Chrome Web Store is a bit different from phone and tablet apps. People are just starting to get used to browser-based “apps,” which are really just websites that Chrome “repurposes.”
But it doesn’t matter how widely adopted this platform is today, because it might become really popular tomorrow. All it takes to get on is to create a few images, a manifest.json file, and to upload a zip of your web files through the Chrome Developer Dashboard.
Here’s a template manifest file: manifest.json.
Once you add that file into your website folder, just zip it up and upload through Chrome. There are some other steps involved, like creating promotional images and paying a one-time $5 fee, but it’s generally very easy. You don’t even need to modify the site before you zip it… I zipped Yesterday’s Weather with PHP files and all.
For a more detailed explanation, see Google’s tutorial: https://developer.chrome.com/webstore/get_started_simple
My Point?
For now, it’s just smart to be aware that installable web apps exist.
If more people know about them, developers will likely develop more of them.
If developers start developing more of them, we'll start to see more support and documentation for them, and we'll probably see a push towards even better HTML5 functionality.
I think the app stores are amazing, and I believe they played a big part in shifting everyone's thinking and in shaping technology's history, but now it's time to take the medium back and build apps like we build for the web… out in the open.
Update
Just as I finished writing this, I came across this link about FirefoxOS planning their own version of installable web apps. https://wiki.mozilla.org/FirefoxOS/Pinned_Apps