Motion: The New Skeuomorphism
As a web design trend, skeuomorphism went from “woah… that looks amazing!” to “ew… that looks dated!” seemingly overnight. (Arguably, it was the night Apple released iOS 7). The trend towards simple, CSS-based flat design, or more specifically, flat UI design, forced designers to cut all ties with skeuomorphism by definition.
Basically, all designers hate skeuomorphism now. It’s so… old!
However, there’s a new form of skeuomorphism emerging. This version plays really well with flat design. Like its aesthetic predecessor, it emulates real life, but this new form of skeuomorphism emulates movement and mass instead of texture and lighting. It’s skeuomorphic motion, and it specifically refers to skeuomorphism in animation and transitions.
There are three specific considerations when we’re looking at why and how we get realistic motion on the web.
 Movement, specifically transition, gives the user context. It helps to show where we are in an entire flow. If a new page “slides up” into view, it’s understood that it’s relatively temporary and in a “layer” over the current view, which is probably the main focus. (This concept was also a large part of the iOS 7 redesign.)
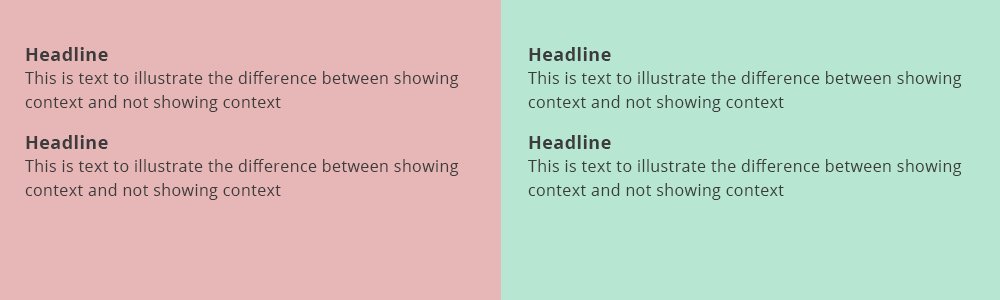
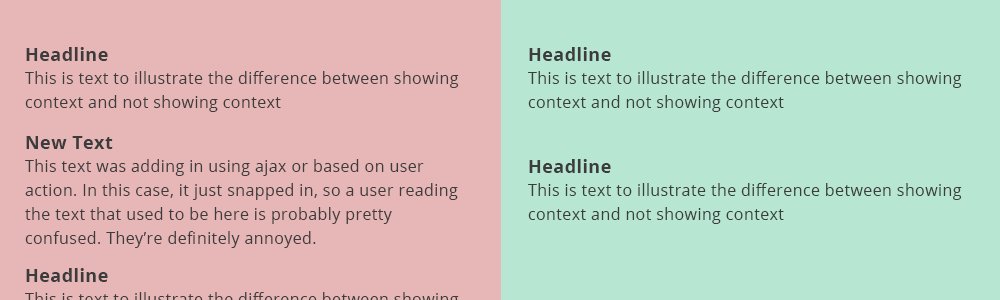
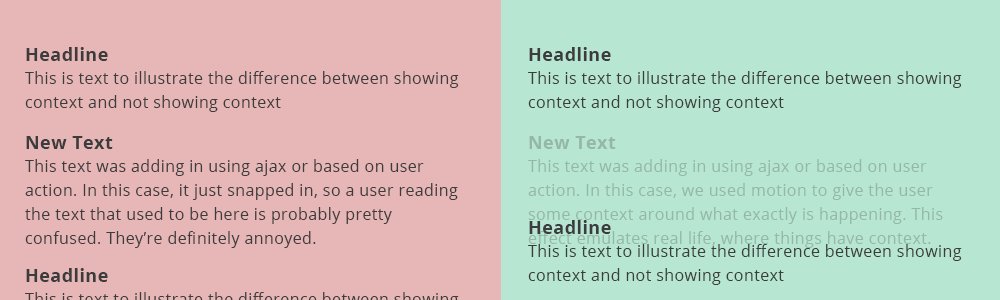
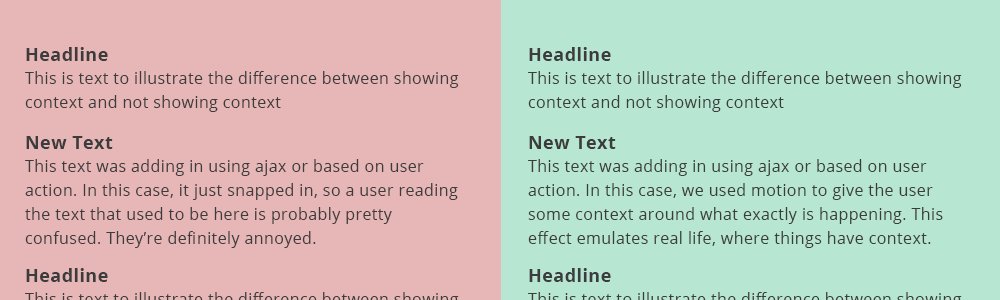
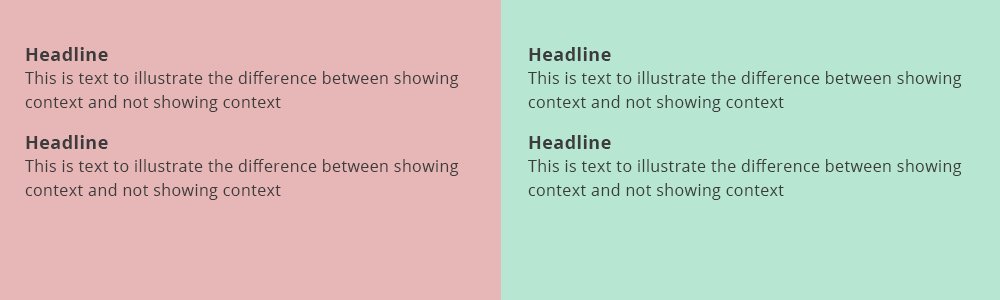
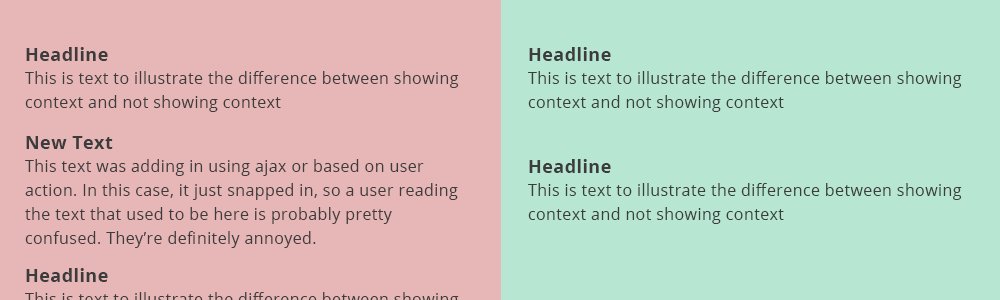
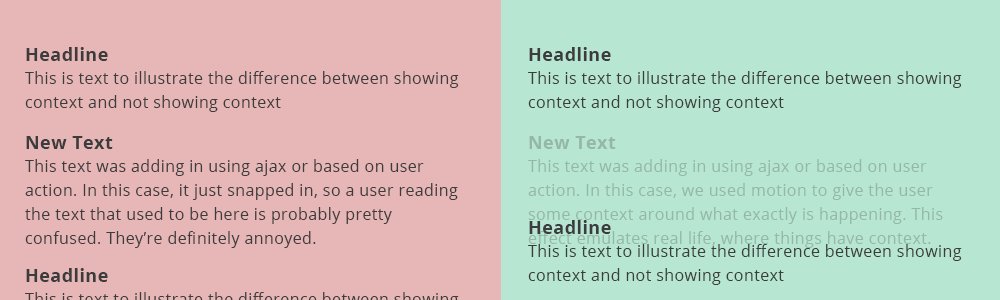
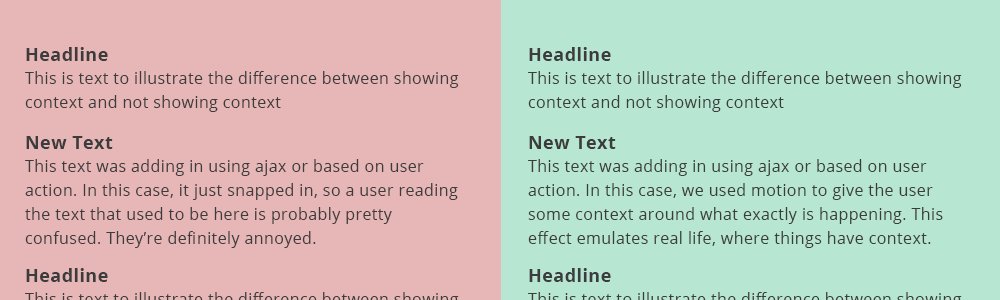
In addition, when we add content to a page after it’s initially loaded, if we don’t show some type of transition, the new content will displace or replace other content without context. This is especially evident if you’ve already scrolled past the content being added. What you’re reading suddenly disappears because it got moved further down the page.
Instead, “slide open” the area that the new content will occupy. Or reveal each line from top to bottom. Even if this transition is fast, it provides users with just enough of a clue to understand what’s happening.
Movement, specifically transition, gives the user context. It helps to show where we are in an entire flow. If a new page “slides up” into view, it’s understood that it’s relatively temporary and in a “layer” over the current view, which is probably the main focus. (This concept was also a large part of the iOS 7 redesign.)
In addition, when we add content to a page after it’s initially loaded, if we don’t show some type of transition, the new content will displace or replace other content without context. This is especially evident if you’ve already scrolled past the content being added. What you’re reading suddenly disappears because it got moved further down the page.
Instead, “slide open” the area that the new content will occupy. Or reveal each line from top to bottom. Even if this transition is fast, it provides users with just enough of a clue to understand what’s happening.
 Movement can also show cause and effect. For instance, if you click a button and the label slides over to make room for a loading icon, users will understand exactly where that loading icon came from and why it’s there. Without that tiny bit of cause and effect motion, users can miss the change or not fully understand what’s happening.
To illustrate the benefits of cause and effect movement, take the newly common “slide out drawer” menu that we see a lot on small screens. The top left corner of the screen is a hamburger icon (also known as a menu icon), and clicking or tapping it reveals the menu. Sometimes the menu occupies the full width of the screen, and sometimes it’s only partial width. In either case, when the menu just pops open, it’s a lot like a jump cut magic trick on a bad TV show. You can even hear the *ting* and see a little bit of fake smoke or glitter.
Instead, if that menu slides out from the left, it subconsciously makes a lot more sense to the user. Not only does their brain get a chance to understand what’s going on as it’s happening, but they see a reason why the menu looks and functions the way it does. It was just hiding off screen, waiting to slide into view.
Movement can also show cause and effect. For instance, if you click a button and the label slides over to make room for a loading icon, users will understand exactly where that loading icon came from and why it’s there. Without that tiny bit of cause and effect motion, users can miss the change or not fully understand what’s happening.
To illustrate the benefits of cause and effect movement, take the newly common “slide out drawer” menu that we see a lot on small screens. The top left corner of the screen is a hamburger icon (also known as a menu icon), and clicking or tapping it reveals the menu. Sometimes the menu occupies the full width of the screen, and sometimes it’s only partial width. In either case, when the menu just pops open, it’s a lot like a jump cut magic trick on a bad TV show. You can even hear the *ting* and see a little bit of fake smoke or glitter.
Instead, if that menu slides out from the left, it subconsciously makes a lot more sense to the user. Not only does their brain get a chance to understand what’s going on as it’s happening, but they see a reason why the menu looks and functions the way it does. It was just hiding off screen, waiting to slide into view.
Skeuomorphism is Bad
With a flat design mentality, textures are bad. Lighting and shading are bad, too. These opinions are rooted in reason, however, and they’re not based on a random designer or the design community’s aesthetic taste. Responsive design was a huge driver of the flat design movement. Namely, you can’t scale graphics. So textures, unless you can create them with CSS (which is becoming more and more possible) will either look pixelated on large screens or be unnecessarily “heavy” for devices with small screens. It’s not just image-based texture that weighs code down on small screens, though. Performance across the board is another driver for CSS-based flat design. Gradients and shadows, even in CSS, cost load time and efficiency. Flat design removes them for visual and functional simplicity. Luckily, incorporating realistic motion into a website or application using CSS is more justified, because it adds usability for a small performance cost. Transitions from one state to another on a single object or a whole page help humans understand what’s happening in the “fake” world on their screen. It puts things into “real” world terms, and all of the sudden, we designers reap the benefits of context, cause and effect, and objects with weight. This type of skeuomorphic touch is anything but superfluous.Skeuomorphic Motion is Great
Not only are transitions and movement relevant and generally helpful, they’re actually quite necessary to help human brains understand what’s really happening (and why) in a digital world. In real life, most things don’t just appear out of thin air. Objects move in and out of our view. Or maybe they grow from something small into something large. When we change the state of a webpage or application in an unnatural way, it’s confusing (if only subconsciously) to users. This includes full page refreshes, but it also applies to hover states, pop up windows, tooltip hints, loading icons, progress bars and more. Anything that changes state on the page in front of the user’s eyes should have movement and transition.Movement improves usability by adding context and showing cause and effect.
- Context
- Cause and Effect
- Weight
Context
 Movement, specifically transition, gives the user context. It helps to show where we are in an entire flow. If a new page “slides up” into view, it’s understood that it’s relatively temporary and in a “layer” over the current view, which is probably the main focus. (This concept was also a large part of the iOS 7 redesign.)
In addition, when we add content to a page after it’s initially loaded, if we don’t show some type of transition, the new content will displace or replace other content without context. This is especially evident if you’ve already scrolled past the content being added. What you’re reading suddenly disappears because it got moved further down the page.
Instead, “slide open” the area that the new content will occupy. Or reveal each line from top to bottom. Even if this transition is fast, it provides users with just enough of a clue to understand what’s happening.
Movement, specifically transition, gives the user context. It helps to show where we are in an entire flow. If a new page “slides up” into view, it’s understood that it’s relatively temporary and in a “layer” over the current view, which is probably the main focus. (This concept was also a large part of the iOS 7 redesign.)
In addition, when we add content to a page after it’s initially loaded, if we don’t show some type of transition, the new content will displace or replace other content without context. This is especially evident if you’ve already scrolled past the content being added. What you’re reading suddenly disappears because it got moved further down the page.
Instead, “slide open” the area that the new content will occupy. Or reveal each line from top to bottom. Even if this transition is fast, it provides users with just enough of a clue to understand what’s happening.
Cause and Effect
 Movement can also show cause and effect. For instance, if you click a button and the label slides over to make room for a loading icon, users will understand exactly where that loading icon came from and why it’s there. Without that tiny bit of cause and effect motion, users can miss the change or not fully understand what’s happening.
To illustrate the benefits of cause and effect movement, take the newly common “slide out drawer” menu that we see a lot on small screens. The top left corner of the screen is a hamburger icon (also known as a menu icon), and clicking or tapping it reveals the menu. Sometimes the menu occupies the full width of the screen, and sometimes it’s only partial width. In either case, when the menu just pops open, it’s a lot like a jump cut magic trick on a bad TV show. You can even hear the *ting* and see a little bit of fake smoke or glitter.
Instead, if that menu slides out from the left, it subconsciously makes a lot more sense to the user. Not only does their brain get a chance to understand what’s going on as it’s happening, but they see a reason why the menu looks and functions the way it does. It was just hiding off screen, waiting to slide into view.
Movement can also show cause and effect. For instance, if you click a button and the label slides over to make room for a loading icon, users will understand exactly where that loading icon came from and why it’s there. Without that tiny bit of cause and effect motion, users can miss the change or not fully understand what’s happening.
To illustrate the benefits of cause and effect movement, take the newly common “slide out drawer” menu that we see a lot on small screens. The top left corner of the screen is a hamburger icon (also known as a menu icon), and clicking or tapping it reveals the menu. Sometimes the menu occupies the full width of the screen, and sometimes it’s only partial width. In either case, when the menu just pops open, it’s a lot like a jump cut magic trick on a bad TV show. You can even hear the *ting* and see a little bit of fake smoke or glitter.
Instead, if that menu slides out from the left, it subconsciously makes a lot more sense to the user. Not only does their brain get a chance to understand what’s going on as it’s happening, but they see a reason why the menu looks and functions the way it does. It was just hiding off screen, waiting to slide into view.
Weight
(Intentionally slowed down for illustration purposes)
Movement itself is important as step one, but movement that looks fake actually hurts usability. It’s the same or worse than just snapping things into place. I’d argue that it’s worse because artificial or robotic movement is quite distracting. Movement needs to look and feel real, which means we need to consider real life properties of objects and physics in general. One trick to make movement feel real is easing. In real life, due to physics, everything that moves eases in and eases out to some extent. Nothing starts moving at full speed, and nothing naturally goes from full speed to a complete stop without slowing down first. To sell movement even more, remember that large objects in real life are slower to get up to speed and slower to stop. They have more mass, so they have more inertia. This can even convey hierarchy by allowing an object to feel heavy and important. Alternatively, if a button is the largest thing on a page, but it snaps into quick motion, it will be distracting and seem unnatural. There’s one final tip for creating realistic movement. This seems small, but it has a big effect. When moving objects from off screen into view, don’t ease the motion in. Objects that come into view from off screen should already be in motion, and so they should already be at full speed when the user first sees them. Reverse that concept for sliding things off screen.