Responsive design as a concept is challenging for most people to grasp. In Responsive Design in the Real World Part 1, I wrote to business owners and decision-makers about how responsive design can apply to real businesses right now, and so I focused on the theory and concept of responsive design. The other side of responsive design is the implementation, and that comes with a whole other set of questions and challenges for the designers and coders who need to translate their current thought patterns and habits into responsive-minded solutions. At Brolik we have a number of responsive sites under our belts, and with a responsive platform that’s been evolving with each site, we’ve learned a few tricks that can save valuable time and maybe even your entire responsive project.
Responsive Tip #1: Use Pixels for Small Margins, Buttons and Inputs
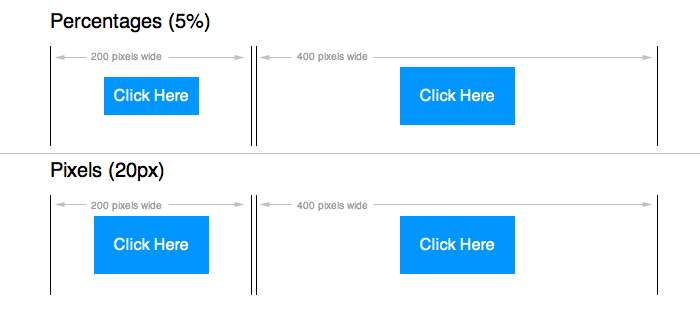
One of the core responsive concepts is percentage-based styling. This is what allows a general fitting of a design to any screen. One of the most challenging aspects of implementing a responsive design, though, is percentage-based styling. It’s easy to have a menu cover a third of your site’s width or have your header font 150% larger than your paragraph font (using ems of course), but trying to use percentages for every last margin, width and height will drive you and your client mad. If a button has five pixels of padding in your design file, there’s no harm in hardcoding five pixels of padding in your stylesheet. It will still look good on any device.
At first, we tried to use percentages for everything, but when you have percentages inside of percentages with edge cases and one-off changes, your layout starts to get wild. Your grid will suffer, even if it’s only at some screen sizes. Most notably, you’ll start to see one pixel size differences and misaligned boxes and edges... a designer’s nightmare.

In some cases, coding those small pixel values as real pixels may actually help your layout. If you have a button with five pixels of padding, that five pixels will look just as great on a phone. And maybe that’s larger than the percentage value would be, which works out great for a button that’s getting pressed with a large finger.
Remember that if it looks good but different on a mobile screen, then embrace it. After all, this is responsive design!
Responsive Tip #2: Make Sure Your Layout Styles are Separate of Your Design Styles
This one took us a while to get the hang of, but it’s pretty simple. Any styles or containers that are defining your responsive layout (in our case, it’s a separate stylesheet that uses a 16 column grid with all the necessary media queries) should be 100% separate of things like borders, padding, etc. In our case, the columns mostly declare a percentage width.
If you need visual styles on a container element that’s defining the responsive layout, just wrap the styled div with the layout div. It may add a little extra markup, but it’s completely worth the hassle once you start making changes and adjustments for different screen widths.
Do
<style type=’text/css’>
.half.column { width:50%; float:left; }
.leftSide { padding:10px; border-right:1px solid #000; }
</style>
<div class=’half column’>
<div class=’leftSide’>
Style markup goes on this div, not its container.
</div>
</div>Don’t
<style type=’text/css’>
.half.column { width:50%; float:left; }
.leftSide { padding:10px; border-right:1px solid #000; }
</style>
<div class=’half column leftSide’>
Your width is 50%, but the 10 pixel padding and 1 pixel border add to that.
</div>Responsive Tip #3: Javascript “Media Queries”
In the real world, responsive design will never work with only CSS. Real, robust websites usually have a decent amount of Javascript and interaction, changing DOM elements after the page is initially loaded. We built a few Javascript “hooks” into our platform that help us react to screen size to make more advanced adjustments. This is crucial to satisfying a client who only cares about the final product and not the code that goes into it. (Who can blame them?)
I’ll let you in on a quick-fix way to accomplish this. Add a few classes into media queries in your stylesheet. To keep it basic, a .noMobile class will be hidden for mobile screen sizes, .noTablet is hidden for tablets, and .noDesktop is hidden for desktop sizes (you’ll definitely want to expand on this). Then add one of each of those classes into your footer, and use Javascript to figure out current screen size based on which of those elements are shown/hidden.
To find out if you’re on a mobile-sized screen, in jQuery, you might do
<style type=’text/css’>
@media only screen and (max-width: 767px) {
.noMobile { display:none; }
}
</style>
<script type=’text/javascript’>
$(function() {
if ($(“.noMobile:visible”).length) { … }
});
</script>Responsive Tip #4: Don’t be Afraid of Random Media Queries (At the End of the Project)
Tip #4 is important to finalize a responsive design. There are always weird little glitches or styling issues at a number of random screen sizes. Your design might look great on your 27” iMac, but when your client views it on their laptop, the menu drops down to two lines or a couple buttons get out of alignment. In addition to hard-coding pixel values (see Tip #1), don’t be afraid to add very specific media queries to handle these edge cases. I wouldn’t advocate this in the beginning of a project. This is for when everything is working beautifully except that case where it’s a small desktop that’s still larger than the tablet-sized media query (for instance).
If you try to go back and rework the structure of an entire section to accommodate that single edge case, you might end up compromising your design for the majority of screen sizes, when you could instead do a “quick-fix” just to where it’s broken. That said, use this technique with discretion.
Responsive Tip #5: Place Vector Files into Your Photoshop Design Whenever Possible
When designing for responsive, you need to choose an initial size that you design to. If you design to 1200 pixels wide, there’s no reason you shouldn’t be able to scale your site up to 1400 pixels and have it work, too. For this reason, I’ve learned that any graphics that are vector to begin with should get placed into Photoshop as a smart object, and then saved out for the web larger than necessary from the original vector file. It’s a small tip, but it has a big payoff. Just remember to keep an eye on filesize.
This comes in handy for more than just making your site larger. For instance, you might have a logo in the top left of a desktop screen size that fills the whole mobile screen size. If that mobile screen width is larger than your logo width from the Photoshop file, then it will lose quality on the mobile screen. It takes a little longer to save out your files for the web this way, but it’s worth it.
Responsive Tip #6: Image Size?
Tip #6 is not a tip, really. It’s more of a cautionary warning about images and image sizing. This is a particularly pertinent issue when it comes to CMS-driven sites where your client is uploading images through an admin interface.
Images in responsive web design have been a highly discussed topic across the Web. (Read Part 1 and Part 2 of this article.) There is no single solution for how you should size images, but it’s a known issue that if you use a huge image size and set a max-width:100% property, you’re doing an injustice to mobile users who don’t want the overhead and processing drain of loading huge images and then having the device scale them down. Every image situation is different, and sometimes you need to scale, other times you crop, and other times you center an image that’s smaller than its container.
My advice? Just keep an eye on your images. And test thoroughly. If your site is slow on a phone, make some accommodations. If you figure out a great solution, then please, leave a comment here and teach everyone else. (Thanks in advance.)
I’d like to end this with two thoughts to help you get started with a responsive design project. First is that no matter how good at responsive design you get, it’s always easier to stick to a minimalist design. You’re just eliminating potential problems. We all know that’s not always an option, especially when working for clients, but if you can do it, do it. The second thought is that no matter how challenging and/or frustrating your responsive design project gets, never lose sight of the big picture... that responsive design is smart, efficient and fundamentally “better” design. These days, it’s becoming a known trend that design is important, and responsive design is good design. Combining the great function of responsive with the great design that you’re used to producing is hard, but it’s well worth it, for your clients and for the future of the Web.