Websites are the engine of many businesses. Even when the website is well maintained, there comes a time when it needs to be replaced with something more efficient and more powerful. If a brand launches a new, more powerful website successfully, it has the opportunity to propel itself to new levels of success. However, with every opportunity comes risk, and if the website launch isn’t handled properly, it can cause devastating damage.
If a website launch isn’t handled properly, it can cause devastating damage.
At Brolik, I have helped launch many sites. Many have gone well, setting our clients up with a sound foundation for years to come. However, even as experts, sometimes mistakes happen. There is an occasional misstep or blunder.
We analyze each mistake that we have made, identifying what went wrong and putting processes in place to make sure nothing like it ever happens again. As a result, I have developed a short, high-level checklist that should be followed prior to any website launch.
Whether you are are small business owner, a web developer or a CMO, you should be considering these points and asking those accountable for the web development or redesign process if they are happening.
Get buy in from the internal team
A website is very similar to a swiss army knife. A useful site will have many different functions depending on who the user is. If you ask team members from different positions or departments in the business what their organization’s website accomplishes and how it helps (or hinders) their own responsibilities, you’ll discover many different answers.
If the web development team or agency is only speaking to one person or one department, and that one person or department hasn’t achieved buy-in from the rest of the organization, there is a low probability that the development team will gain a full understanding of the necessary scope of the website.
This may mean that the new website will never actually have all the necessary features, or work will need to be redone at later stages of the project, causing increases in the cost and time required to launch.
To avoid this disaster, achieve buy-in from the very beginning of the web development project. Ideally, the organization interested in developing or designing the site will already have this accomplished before speaking to a web developer or agency. However, speaking from experience, this almost never happens.
If you’re not working with an experienced developer who spends the time to achieve organizational buy-in, your website launch could be destined for disaster.

Design
Concisely conveying what you want your next website to look like to an outside web developer or design agency is a lot more difficult than you might think.
A good web developer will have many different questions and angles of attack to try to gain a clear understanding of what you’re looking for. Unfortunately, this clear direction is not always in line with the brand’s expectation, causing the first round of visual design to be off base from what you’re expecting. When this happens, it could add time and cost to the scope of your redesign.
To avoid this, organizations should establish a descriptive idea of what they are looking for from a design perspective. Beyond describing it, if you can begin discussions with examples of other websites you (and your bought-in team) discovered as the starting point, you can achieve a shared vision much faster.
The website/design examples that you bring to the table should come from both inside and outside your industry. As you find these examples, don’t just list them- attempt to define what it is about them you like or dislike. This will go a long way in ensuring that the web development team is on the same page as you from the very beginning.
Develop a technical website migration plan
Functional needs and design desires from a business perspective are not the only requirements for a website redesign. The site also needs to be usable, and it needs to adhere to search engine best practices. If one of those two are not up to spec, your business will suffer.
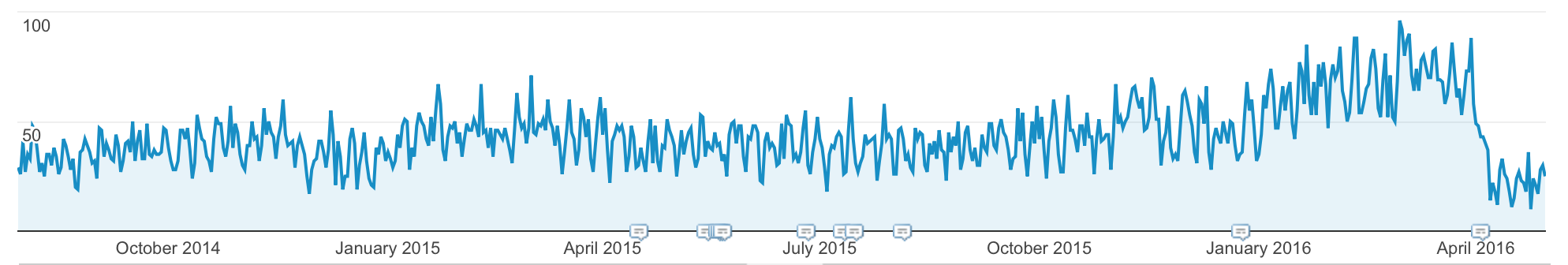
There are plenty of examples out there of website launches that led to drops in conversions, conversion rate or organic traffic.

In order to avoid the devastation pictured above, you need to have a website migration plan. That plan should be documented, agreed upon by the strategy and development team and signed off on before the site launch.
If you are going through a web development or redesign process or are planning to in the future, I encourage you to ask to see the migration plan and to ask about the process around it. Surprisingly, no one has ever asked us to see our plan throughout our 12 years of developing websites.
If you do ask to see the plan, you should specifically look for a redirect strategy. If there are pages on your old site that drive traffic or have inbound links, and they won’t be on your new site, they should be redirected to the next most relevant page. If you don’t, that traffic will land on a page with a 404 error, which will eventually lead to deranking in the search engines and a loss of traffic.
For reference, here are some great website migration checklists:
The Interactive Website Redesign and Migration Checklist
Website Migration Guide - Tips for SEOs
Takeaway
Launching a new website that is more powerful and more efficient can make a big impact on your business.
Follow this high-level checklist for website migrations to make sure you achieve the positive results you’re looking for instead of a flop.

