
A Clean Responsive Web Design Menu Tutorial with CSS, HTML, and jQuery
Thursday January 19th, 2017In this article, we’ll break down Brolik’s new responsive web design menu and explain how the code works line by line.
Full Story
In this article, we’ll break down Brolik’s new responsive web design menu and explain how the code works line by line.
Full Story
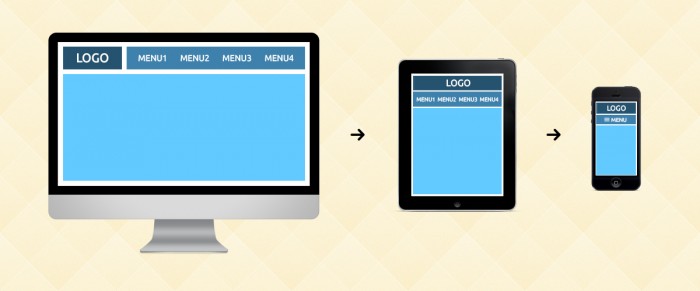
Here’s our favorite way to set up a responsive web design footer for use on desktop, tablet, and mobile devices. We'll get into the HTML, CSS, and JQuery that it takes to make all of the content and user interface elements stack, reorder, and collapse for optimal use on any size device.
Full Story
Here’s a list of some of our favorite free online web design tools that we use at Brolik when designing and developing websites. The list includes everything from image optimizers to browser plugins to code validators and everything inbetween.
Full Story
The flexbox box layout is a great technological advancement on the web. In this article, I’ll share some tips on when to (and when not to) use flexbox with some Sass and jQuery for backwards compatibility.
Full Story
In this article, we'll dissect two approaches to creating responsive web design menus; the slide down and the slide in. We'll look at the HTML, CSS, and jQuery to make these mobile friendly menus function.
Full Story
Responsive design is essential to e-commerce platforms. Your CMO, not your CTO, should be leading the charge!
Full Story
Can't we just be friends? Why do we have to argue the case between Responsive Website, and Native Mobile Application? Why not both?
Full Story
It’s important to project the best image of your business, and your website is no exception to this rule. The web is likely the first place your customers and potential customers are going to look to learn about your business. Check out this list to see if it's time for a redesign.
Full Story
Licensing Leverage, our responsive web developer framework and CMS, is tempting. We've considered it for over a year, and even planned pricing models and started writing full documentation. However, we decided that the product is more valuable to us and our clients if it stays in house. We built it for us, and it's staying that way for now.
Full Story
We’ve open-sourced several of Leverage’s top jQuery plugins that help us make our sites more responsive, interactive and easier to create.
Full Story